
和重要信息可以使用更具特色的字体来吸引用户注意。 -**响应式设计**确保网站在不同设备上都能良好展示,特别是移动设备,因为许多用户可能会通过手机或平板电脑访问网站。 4.**功能建议** -**社区互动**设置论坛或评论区,让用户可以分享他们对不知火舞的看法和创作,增强社区感和用户粘性。 -**新闻更新**定期更新关于不知火舞的最新新闻和活动,保持网站
- 支 持:
- 大 小:
- 开发者:
- 提 现:
- 说 明:
- 分 类:资讯攻略
- 下载量:199次
- 发 布:2024-07-09
#和重要信息可以使用更具特色的字体来吸引用户注意。 -**响应式设计**确保网站在不同设备上都能良好展示,特别是移动设备,因为许多用户可能会通过手机或平板电脑访问网站。 4.**功能建议** -**社区互动**设置论坛或评论区,让用户可以分享他们对不知火舞的看法和创作,增强社区感和用户粘性。 -**新闻更新**定期更新关于不知火舞的最新新闻和活动,保持网站简介
网站设计建议:不知火舞特辑篇
1. 目标分析
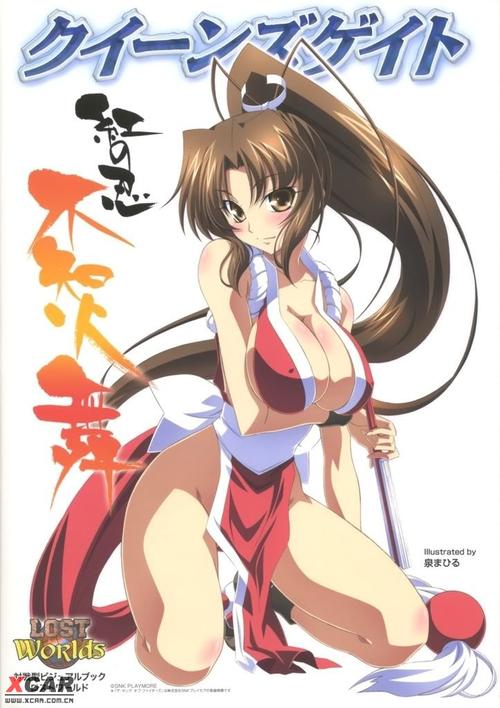
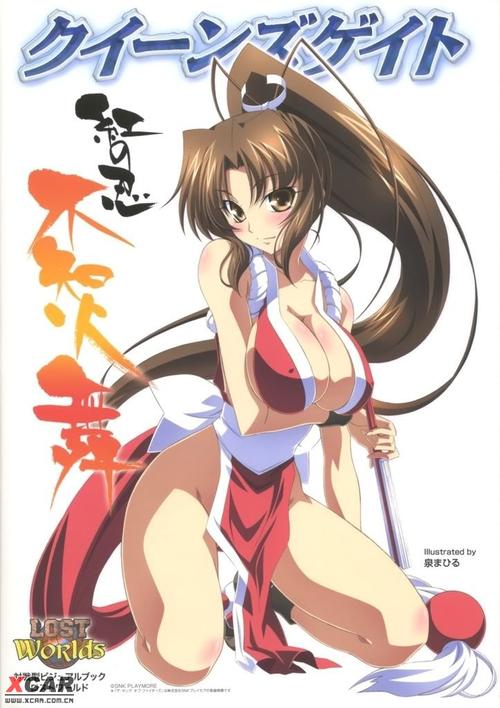
不知火舞特辑篇的网站旨在展示不知火舞这一角色的魅力,强调其独特的身材和风格,同时吸引和保持用户的兴趣。网站的主要目标群体是游戏爱好者、动漫迷以及对角色设计有兴趣的用户。
2. 用户体验(UX)设计
导航结构
:设计一个清晰、直观的导航菜单,确保用户可以轻松找到关于不知火舞的各种信息,如角色背景、技能介绍、粉丝艺术等。
视觉焦点
:利用高分辨率的图像和动态效果来突出不知火舞的身材和动作,但同时确保这些元素不会分散用户对内容的关注。
交互元素
:添加交互式元素,如角色模型旋转展示、技能动态演示等,以增强用户的参与感和体验。 3. 用户界面(UI)设计
色彩和风格
:采用与不知火舞角色相符的色彩方案,如红色和黑色,以增强视觉冲击力。确保整体设计风格符合现代审美,简洁而不失细节。
字体选择
:选择清晰易读的字体,确保在不同设备上都能良好显示。和重要信息可以使用更具特色的字体来吸引用户注意。
响应式设计
:确保网站在不同设备上都能良好展示,特别是移动设备,因为许多用户可能会通过手机或平板电脑访问网站。 4. 功能建议
社区互动
:设置论坛或评论区,让用户可以分享他们对不知火舞的看法和创作,增强社区感和用户粘性。
新闻更新
:定期更新关于不知火舞的最新新闻和活动,保持网站内容的新鲜感。
个性化体验
:提供个性化设置选项,如主题切换、角色皮肤选择等,让用户可以根据自己的喜好定制网站体验。 5. 技术实现
前端开发
:使用HTML5、CSS3和JavaScript来实现网站的布局和交互效果。考虑使用React或Vue.js等现代前端框架来提高开发效率和性能。
后端开发
:如果需要用户登录和社区功能,可以考虑使用Node.js或Python的Django框架来构建后端服务。
内容管理系统(CMS)
:建议使用WordPress或其他易于管理的CMS,以便非技术团队成员可以轻松更新网站内容。
6. 性能优化
加载速度
:优化图像和代码,确保网站加载速度快,提供良好的用户体验。
SEO优化
:进行搜索引擎优化,确保网站在搜索结果中排名靠前,吸引更多流量。通过上述建议,不知火舞特辑篇的网站将能够有效地展示角色的魅力,同时提供优秀的用户体验,满足公司的业务目标。
版权声明:本网站部分内容由用户自行上传,若侵犯了您的权益,请联系我们处理,谢谢!









评论列表 (0)